Role:
UX Designer
Practices Used:
User Researcher
UX/UI Designer
Prototyping
Methods & Tools:
Figma
RunGrosh
A high quality online grocery shopping experience for the busy individual
Project Background
In a world where people’s lives have become busier and busier and their time and capacity limited, the delegation of errands and using online services has grown. In the case of grocery shopping online, there is an element of still wanting to be able to ‘pick’ out your own food, being that buying food still feels “personal.” When using an online grocery service, customer would like to feel they had the ability to personalize picking out their food, all while having a great customer service experience with their shopper. This is what the online grocery store, RunGrosh strives to do.
- Wanting of more eco-friendly deliveries.
Make Online Grocery Shopping Better
While grocery shopping online is extremely helpful to those who are not able to physically buy their groceries themselves, there are still many pain points that users experience along the way
After interviewing three individuals using Directed Storytelling, I was able to Identify these pain points:
- Better communication from grocery shopper.
- Control over food quality.
Process Diagram
This diagram shows the entire process from start to finish!
Role - UX Researcher and Designer
Tools & Methods - Figma, Keynote, Directed Storytelling, Synthesizing by using Afinity Diagraming, Architecture Diagraming, Think-Aloud Interviews
Design Process at a Glance
Prototyping
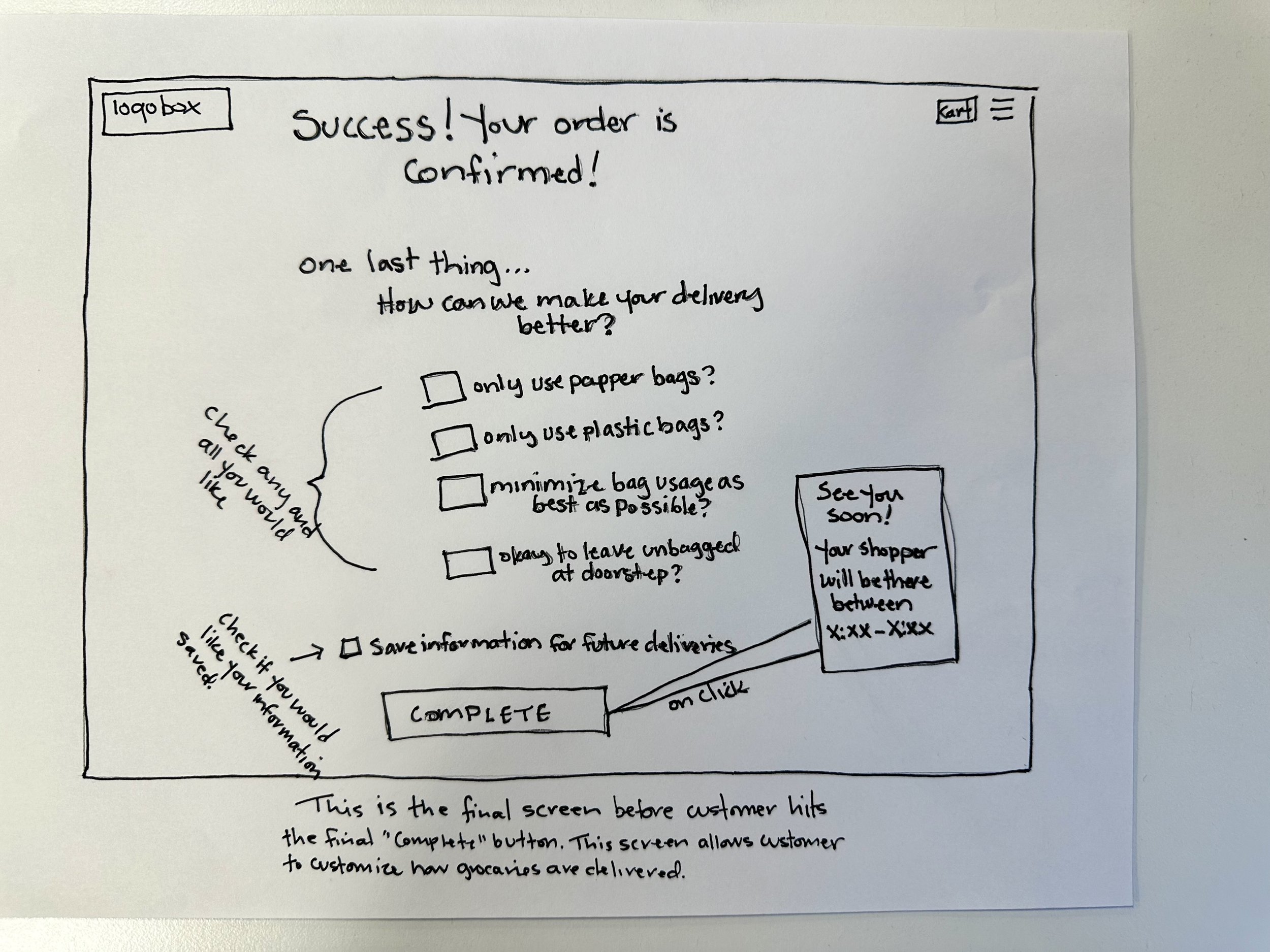
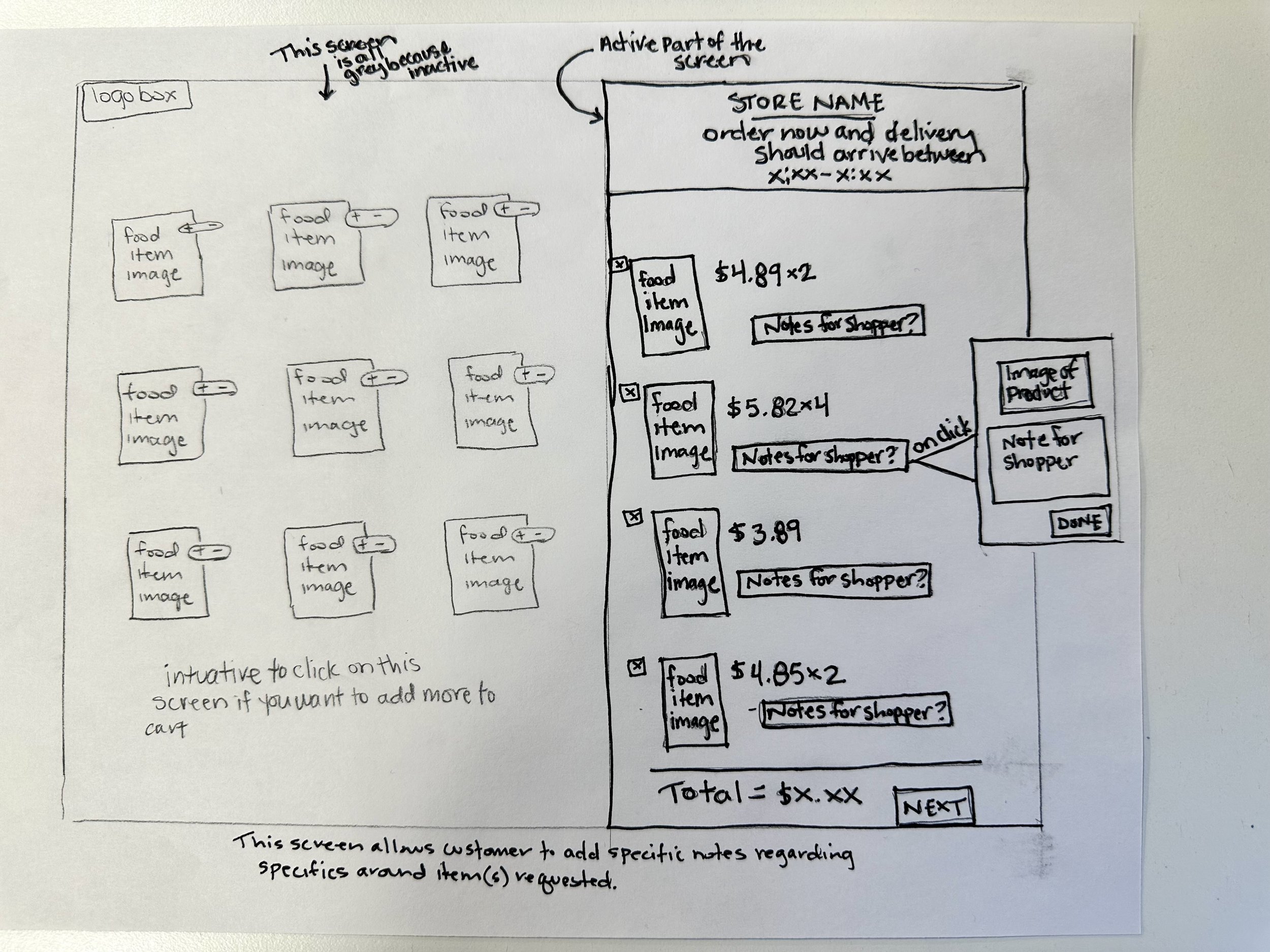
After understanding my users pain points, I then used sketch wire framing to create ideas of how I could create a website with a better grocery shopping experience. (As seen in top row of photos to the right)
Using the sketch wireframes, I then moved onto building out a higher fidelity wireframe.
From there, I filled in any missing gaps and built the wireframes into a usable prototype. (As seen in photo, bottom row to the right)
Architecture Diagram
Taking a deeper look into how this website should be built out, I created an Architecture Diagram. This is also a helpful tool, to visualize how the user will move throughout the website and, as I move onto another round of interviews, be able to see the flow of where and how I would like my users to test the website.
Prototyping with Interactions
Once my first prototype was completed, and I finished my architecture diagram, I had a better understanding of how I wanted to test the usability of my website. To do so, I conducted think-aloud usability testing using my prototype, which I made interactive. This allowed me to see my users in real-time use the website and see what is working and what’s not.
After conducting three “Think-aloud” usability tests, I used Affinity Diagramming to synthesize the information that I learned that I from watching my users moved throughout the RunGuac website. From my synthesis, I was able to see what the users enjoyed about the webiste, and some items that could be changed.
Which leads me to my learning & findings…
Evaluation & Iteration
Learnings & Findings
This project had a quick turn around time, but if I had time to continue to make changes and evolve the website so that it reflects the areas in which my users from the think-aloud usability testing would like to see changed or updated, here is what I would do:
Rearrange the main grocery page so that users can better visually understand the quantity of items they will be adding to their bag.
If a user is to deny their order due to items being incorrect, then the modal that appears after that denial will give the user a better idea of how long it will take their shopper to complete this update for them.
Currently, once the order is completed, the website brings the user back to the homepage. My users stated that instead they would want to see a receipt and not the homepage. If I had time to continue with this project, I would go ahead and make that change - adding a receipt post order completion.
This was my very first project. Grasping concepts and learning with my users, I moved this project from start to finish. While conducting and owning each step of the UX process along the way. This may not yet be my best work, I have learned a lot and am understanding what I can improve in every area of the UX process in all projects moving forward.